



An app for collectors to keep track on their collections
Background
Collectors have plenty of different items in their collections. In this project, we are going to help collectors in solving their problems in collecting the items.
Tools Used
UX Designer.
Engaged on process of the design, from research to usability testing and further iterations.
My Roles
To design a new mobile application to help solving collectors' problems in collecting the items.
Goals
Sketch, Adobe Illustrator, Adobe Photoshop, Invision
Design Process

Research
Interviews
Persona
Empathy Mapping
Problem Statement
Ideation
Storyboard

Interaction
Design
User Flow
Sketches
Low Fidelity Wireframes

User Interface
Design
Branding
UI Design
High Fidelity Prototype

Iteration &
Implementation
Usability Test
Affinity Map
Design Iteration
UI Kit
1. Research
Because we didn't know what are the problems collectors have, we started this project with conducting the research. We need to understand how collectors started to collect their collectibles and how they manage their collections.
We interviewed 6 collectors who happily shared their experiences in collecting their collections. We discovered some various stories and from there we picked up some of the problems they have in their collecting journeys.
Research Summary
From the interviews, we found that 5 out of 6 participants will buy new items from overseas for their collections because the price is always cheaper overseas and the early availability of the items. They also only buy the items they like, so it's not necessary to have the complete collections. They display their collections for personal satisfaction, not for showing off.
3 out of 6 participants accidentally bought the same items twice because they forgot if they have already owned that particular items, while the other 3 purposely bought duplicate items with the purpose of selling or trading them in the future.
"I took photos of my collections as my inventory"
"I join a collectors community to get the latest updates of the collections"
"I display my collections in their original boxes"
"If the price is right, I will consider selling my collections in the future"
Pain Points
-
Collectible items are hard to find locally
-
Accidentally buying duplicated items
-
It's hard to keep track on the collections
-
Rare items are very hard to find
-
No idea on how to display the collection
Unmet Needs
-
The easy way to manage the inventory of the collectible items
-
To get an item in it's best price
-
To get rare items in reasonable price
-
A place where to be able to sell or trade the collectibles with other collectors
Based on the interview findings, we created the persona and empathy map.

Persona
Evan is a 27 year old photographer living in Jakarta, Indonesia. He grew up playing Lego and started to collect Lego when he found out about the licensed series.

Empathy Map
Empathy map helps us to understand the persona’s emotional values in collecting Lego.
Based on the interview findings, we came out with a problem statement to guide us through the process.
How might we make it easier for Evan to keep track on the collectibles he already has and make it possible for him to sell or trade the duplicated items to/with other collectors?
From this problem statement, we started the ideation process through crazy eight exercise. These sketches were generated very quickly as a brainstorming session.

Eight frames were sketched in 5 minutes interval. This process was repeated six times.
We generated a lot of good ideas through this exercise then we decided to go with an app to manage collectors' inventories that also has the features for trading and selling.
To visualise the flow, we sketched a few simple storyboards.

2. Interaction Design
We then translated the storyboards to a few simple user flows and sketches to visualise how this may look as a product.
User Flows
The user flows of checking inventory, selling an item and sending a trading request.

Low Fidelity Wireframes








3. User Interface Design
Once the low fidelity wireframes were completed, we moved on to branding and visual design. We decided to name it Koleksi then created a logo and brand colours for it.
There are a few keywords that we came out for the brand personality:
precious - clean - easy - simple - attractive



After finishing with the branding, we started to put everything together as high fidelity wireframes.










4. Iteration & Implementation
After the design was done, we created a high-fidelity prototype to perform usability testing. The test allowed us to see if the app is usable and to receive feedback from our users, which we created an affinity map from. This also helped us to sort, prioritise and rank the feedback and the revisions that would follow.
Usability Testing Overview
-
7 participants, 3 were participants from the previous research
-
Age range 26-33
-
100% of the participants were able to complete the tasks
Task To Complete
-
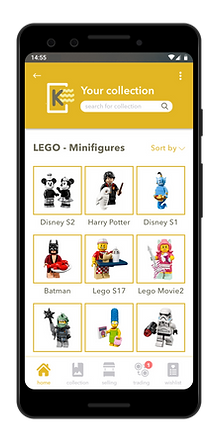
To check your Lego Minifigures Disney Series 2 Collection
-
To sell your Han Solo Brickheadz
-
To trade Buzz Lightyear with the items you have
Observation Summary
-
All participants completed all the tasks with ease
-
6/7 participants scrolled down the main page
-
4/7 participants clicked on the collection icon on the footer
-
3/7 participants clicked on “your collection” on the top of main page
-
3/7 participants clicked on the “item you may like on sale” on the main page
-
3/7 participants clicked on Anna before realising the item to sell is Han Solo
-
2/7 participants tried to “review offer” on the trading main page
-
2/7 Clicked on Buzz Lightyear in “items you may like on sale” on the main page
-
1/7 participant tried to change the quantity for selling
-
1/7 participant tried to click on quantity before putting in the price for selling
-
1/7 participant expected to find Han Solo from the collection and start selling from there
-
1/7 participant tried to click on “your multiple items people are looking for trading”
-
1/7 participant clicked on “items put on trade” on the main page
-
1/7 participant tried to click on “see all” on “items put on trade” in the main page
-
1/7 participant clicked on “check on wish list to make offer”
"The design looks
very nice and clean"
"I expected to find selling option from the collection page"
"It will be nice to have a progress status of the collection"
Feedback and Suggestions
-
All participants think the design looks very nice and clean
-
All participants feel that app is very straightforward and easy to use
-
2 participants suggested selling option from collection page
-
1 participant thought that greyed Thor can mean it’s already traded with someone else and now the person is looking for Elsa and Anna (instead of there’s no Thor in your collection).
-
3 participants suggested to add quantity to each items for trading offer from inventory, including the grey one
-
1 participant suggested to enable “lock item” option so the item won’t be accidentally put on sale or trade
-
1 participant suggested to show the numbers of the items you have from 1 collection or a collection progress bar
Affinity Map


From the usability testing findings, there are a few iterations to be done:
to add numbers of item collected from a series (or a collection progress bar) and to add quantity of each items user has on the trading offer.
Visual Design Iterations
Before (left) and After (right)





UI Kit

Reflection
I enjoyed the whole process of this project. As a collector myself, it was nice to chat with other collectors during the research stage and to find out the similar problems faced even-though we don't collect the same things. I tried to look for similar app in Play Store and couldn't find a decent one, it challenged me even more to be able to create this app and wishing one day it can be built.
Other Case Study
