Making

more social
Background
Spotify is leader on streaming music that is looking for a move into enhance the connection between human and music. It already has some core capabilities, like following artists or friends, and a basic feed of activity. In fact, Spotify removed the messaging capabilities earlier in 2017 due to low engagement, but instead of that there could be a chance to improve it that adds value for users.
Goals
-
To propose a newly designed social feature that embeds within the current Spotify platform in a mobile device and to make sure it embeds well and smoothly with the rest of the app.
-
To design additional and complementary features that could enhance the main one.
My Roles
UX Designer.
Engaged on process of the design, from research to usability testing and further iterations.
Tools Used
Sketch, Adobe Illustrator, Adobe Photoshop, Invision
Design Process

Research
Interviews
Persona
Empathy Mapping
Problem Statement
Ideation
Storyboard

Interaction
Design
User Flow
Sketches

User Interface
Design
UI Design
High Fidelity Prototype

Iteration &
Implementation
Usability Test
Affinity Map
Design Iteration
1. Research
This project was heavily based on research as we didn't know what feature we needed to add before knowing the reasons why and why not people share music. To understand what needs to be done, we conducted two rounds of interviews to get to know those reasons.
Round 1 interview was all about why (or why not) and how do people share music. We had 8 people participated in this round. We discovered various stories and reasons as the results. After selecting a few interesting stories from round 1, we built up a new set of questions for round 2 interview. The purpose of this round is to gain deeper understandings on some particular pains and barriers in music sharing. We had 3 people participated in round 2 interview.
Research Summary
The Summarised Findings from Round 1 Interview
Why DO you share music?
-
To let friends know there's a good song worth listening
-
To let friends and the fans of the artist know about the latest song released
-
To help people discover new music
-
To be able to talk and discuss something about the music shared
"I only share music to a fans group of an artis not to my friends"
"I want to get people to be excited about
something I am excited about"
Why DON'T you share music?
-
Not a very social person
-
Believes that people can find the music they like online
-
Believes that each individual has different preference of music
-
Music is for personal needs
-
Too busy with daily life
-
Don't listen to latest music, mostly old ones
"My friends never shared music to me, so it's weird to share music to them"
"I listen to old songs most of the time, so why do I need to share old songs?"
How do they share music?
-
Share music from Spotify to Instagram Story and tag some friends
-
Share youtube links to messaging platforms
-
Share youtube links to Facebook feed
-
Manually type in the artist name and song title in a chat
-
Share Spotify links to messaging platforms
-
Make joint playlist for a group of people
Not everybody uses Spotify so to look for a song, they need to manually search for the artist and the title of the song to be able to listen to that song.
From this round of interview, we can summarise that people share music outside of the music platform they use. We also found some interesting problems from the interview that we took further into the next round.
The Findings from Round 2 Interview
From the 3 participants we interviewed, we can summarise the findings as:
Behaviours
-
Follow the artist on Spotify and Instagram to get the latest updates
-
Subscribe to the artist channel on Youtube
-
Have loyalty to their idols
Goals/Needs
-
To have a platform to share and listen to music
-
To be able to have interaction with the artist
-
Invitation from a person they know to join a fans group
Difficulties
-
Use multiple platforms to get the latest music update, listen and share the music
-
Links given not working
-
Manually search for the song after seeing it being shared in Instagram Story
"My friends tend to share cover songs of my favourite artist on Instagram Story, then I will manually search for the song."
"The fans group is in WhatsApp. We share songs and gossip about the artist in that chat group."
Based on the interview findings, we created the persona and empathy map.

Persona
Maura is a 27 year old marketing executive living in London. She listens to music most of the time and is a big fan of Coldplay. She joined a group chat where other Coldplay fans share and gossip about their idol.

Empathy Map
Empathy map helps us to understand the persona’s emotional values in sharing music.
Based on the interview findings, we came out with a problem statement to guide us through the process.
How might we make it easier for Maura to share music to other Coldplay fans and participate in social events related to her idol?
From this problem statement, we started the ideation process through crazy eight exercise. These sketches were generated very quickly as a brainstorming session.

Eight frames were sketched in 5 minutes interval. This process was repeated six times.
We generated a lot of good ideas through this exercise then we decided to go with the official fans group of an artist inside Spotify where users need to get an invitation to join the group (just like it is in Dribbble) before being able to interact with other fans.
To visualise the flow, we sketched a few simple storyboards.

The storyboards were also created with Crazy Eight exercise. Above are the two strongest flow we picked up from the exercise.
2. Interaction Design
We then translated the storyboards to a few simple user flows and sketches to visualise how this may take place inside the Spotify app.
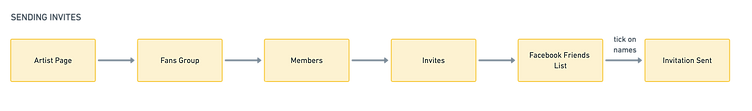
User Flows
The user flows of sending invites to join the group, to share song and to create a new event.



Sketches

3. User Interface Design
Because Spotify has its own branding and flows, we tried to accommodate the design to fit into Spotify's nature.
User Interface









4. Iteration & Implementation
After the design was done, we created a high-fidelity prototype to perform usability testing. The test allowed us to see if the feature we added to Spotify is usable and to receive feedback from our users, which we created an affinity map from. This also helped us to sort, prioritise and rank the feedback and the revisions that would follow.
Usability Testing Overview
-
5 participants, 1 was a participant from the previous research
-
Age range 23-35
-
All participants are Spotify Users
-
100% of the participants were able to complete the tasks
Task To Complete
-
To invite a friend to join the fans club
-
To share a song to a new discussion in the fans club
-
To create a new event and share it to the previously made discussion topic
Findings
-
All participants completed the tasks with ease
-
All participants feel that the look and flow are consistent as Spotify's nature
-
All participants scrolled down the artist’s main page
-
4/5 participants tried to click on “invite” button before realising the task is to share the event not to invite
-
1/5 participant tried to click on “follow” icon on the club members list before clicking the invite button
-
1/5 participant tried to click the “existing topic” header before sharing the event to a discussion topic
-
2/5 participants tried to make a new discussion to share the new event created
-
1/5 participant tried to create a new event without giving the name
Affinity Map


Besides the direct testing with the users, we also run a Maze testing to a random audience to get more feedbacks. We had a few both Spotify and non-Spotify users participated in the Maze testing. Non-Spotify users found it hard to complete the tasks because they are not familiar with Spotify's nature. On the other side, Spotify users found the tasks were very easy to complete.
Here are some quotes from the Maze testing result:
"I'm a Spotify user, and this was really easy to complete! I went to the areas that I know where share options would live, so it had nice consistency with the app itself. Great job!"
"I’m a really beginner user of Spotify. So finding share button was hard at the beginning. The share button can be upper layer if users frequently share their preferences and events."
"This would be a cool feature, but it definitely seems like something that would be hard to find unless you knew where to look for it. "
Reflection
First of all, I am not a Spotify user myself. I started to use Spotify and learned about its nature at the beginning of this project. The most interesting part of this project for me is that I did not know what feature to add until the research process is done. It was very challenging yet frustrating but also very fun.
As a phrase said "no pain no gain", that's what I found while doing this project. I did learn a lot in the process and I am very happy with what I came out with.
Another point I want to add for Spotify, non-users found it hard to find the share button because it's hidden somewhere. So maybe it can be something Spotify can pay more attention at?
Other Case Study
